Create a Website Where Users Can Upload Files
Want to let your website visitors upload images to your WordPress site? Using a uncomplicated course makes this easy for your users without giving them admission to log in.
In this commodity, we'll evidence you how to allow users to upload images to your WordPress site rapidly and hands.
Create Your WordPress Image Upload Form Now
Can Users Upload to WordPress?
Yes, users tin upload different types of files to WordPress sites. For instance, you can use WPForms every bit an image uploader plugin since it allows file types like images, audio, video, and documents to be uploaded with a single click.
You can fifty-fifty view these uploads as attachments within your WPForms entry management screen.
Why Permit Users to Upload an Image?
You might wonder when it makes sense to permit your website visitors to upload paradigm files to your site.
WPForms is the all-time WordPress Form Architect plugin. Get it for free!
Inserting images into a form is not only easy, only it tin also exist really helpful. Hither are only a few ways your WordPress contributor tin utilize an image upload form:
- To add together images to their profile photos
- Adding images to their guest blog post submissions
- Adding an image to a custom gild course
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you lot can probably recollect of quite a few more reasons to use an image uploader for WordPress!
Having an image upload course saves you fourth dimension since you don't have to upload the user's images yourself. It as well helps to keep your site secure, because you don't take to give all your users access to log in to your site if they want to upload images.
So, let'due south see how to let users to upload images to your WordPress website.
How to Let Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. We can utilize it as a WordPress image upload plugin using its uncomplicated drag-and-drop functionality without touching any code.
Check out the video in a higher place or read ahead to find out exactly how you can accept a user submitted epitome using WPForms stride by stride.
Step 1: Create an Image Upload Form in WordPress
The first affair you need to do is install and activate the WPForms plugin. Hither'due south a footstep-by-step guide on how to install a WordPress plugin.
Next, you lot'll demand to create a new form. Go toWPForms » Add New in your WordPress menu.

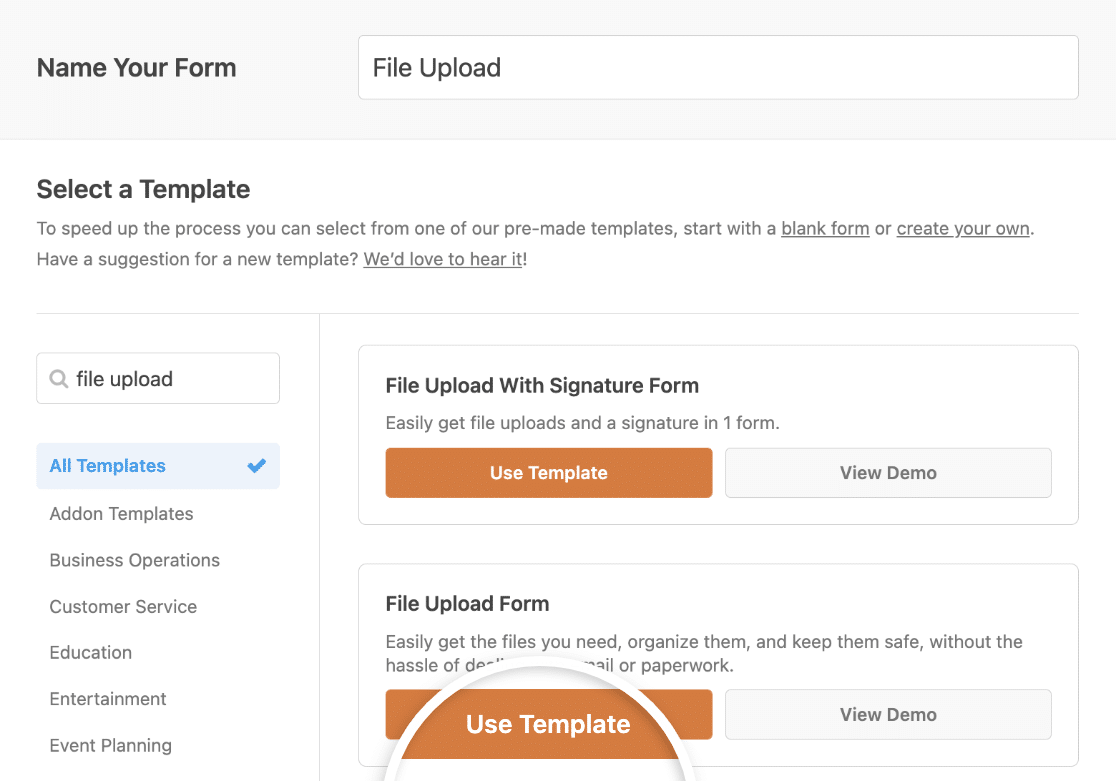
Then you tin name your form and pick a template if you want to. WPForms has a File Upload Form template that comes with all the required fields and settings to allow visitors to upload files to your website.

Plus, yous can create the following types of forms using our gallery of 300+ pre-made forms:
- Accident report grade
- Contest entry form that requires image submissions to enter
- Employee Information forms so you can create employee identification badges
- Student enrollment course
- Recipe catalog form
- Schoolhouse ID registration course
- Back up ticket form for accepting user uploaded images and screenshots of problems
- Order form that lets users upload images for custom products and accepts payments with Authorize.Net, Stripe, Square, or PayPal
- And many more
If you desire to see the file upload form template in action, head over and bank check out our sample file upload course demo.
Whether you build your file upload form from scratch or use a template, make sure to include 1 of the post-obit fields:
- File Upload : This field will add a uncomplicated file uploader to your grade and so you can let visitors to upload files to your website. Yous tin can bank check out our tutorial on how to create a file upload form equally an example to become started. For more information, cheque out our complete guide to the File Upload field.
- Rich Text: If yous're using WPForms every bit an epitome upload plugin for invitee or sponsored posts, you tin can let users add their images right to their mail content with the Rich Text field. For more than information, see our complete guide to the Rich Text field.
You can also add additional fields to your form by dragging them from the left-hand panel to the right-hand panel.
Then, click on the field to make any changes. You can besides click on a form field and drag it to rearrange the society on your image upload course.
Pace two: Edit Your File Upload Field Options
WPForms lets y'all save file uploads from your forms in your WordPress Media Library if yous want to. To set up this up, click on your File Upload field to see its options in the left console.
And then click on theAdvanced tab.

If you want to store uploaded images in your Media Library, turn on theShop file in WordPress Media Library pick.

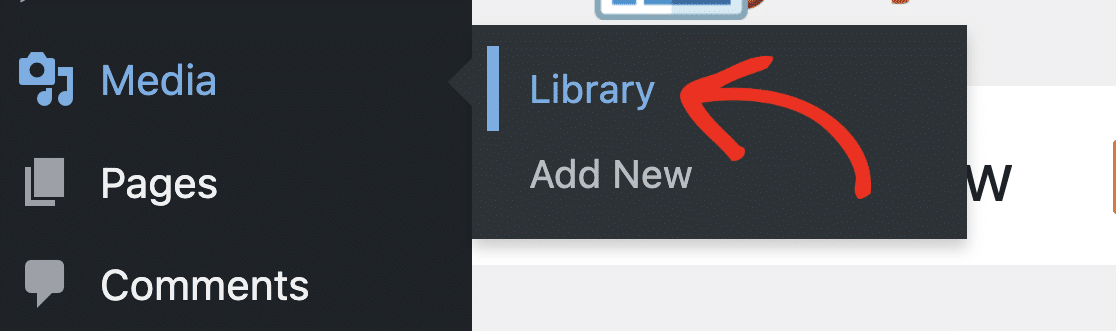
This mode yous can access images users submit from the Media » Library menu in your WordPress dashboard.

Once images are in the Media Library, you can brandish them on your site!
If y'all're using the Rich Text field to let users upload images to your WordPress site, you'll offset need to open its field options and turn on theAllow Media Uploads option.

And so you can plough on the Store file in WordPress Media Library pick likewise if you want.
Go along in mind, you can have lots of different file types through your forms.
WPForms makes uploading images like shooting fish in a barrel for your site visitors…whether they want to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Sound (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that can be uploaded are express. Here'southward how to allow additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If you'd similar to increase the maximum upload image size for your site, you'll need to reach out to your WordPress hosting provider to find out if it's possible. Sometimes things like a full-size epitome can be actually huge. For more details, check out this tutorial on increasing the maximum file upload size in WordPress.
When your form looks the manner you want it to, click Relieve.
Step 3: Customize Your Image Upload Form Settings
Once your form is to your liking, go to Settings » General.

Hither you lot tin configure:
- Form Name— Modify the proper noun of your form here if you'd like.
- Form Description — Give your course a description.
- Submit Button Text — Customize the copy on the submit push button.
- Submit Button Processing Text — Change the text that will be visible while your form is existence submitted.
- Enable anti-spam protection — Cease contact class spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are besides advanced settings you can customize:
- Form CSS Classes — Add custom CSS to your form.
- Submit Push button CSS Class — Add CSS to your submit button.
- Enable Dynamic Fields Population — You can use this setting to auto-fill some fields in your class.
- Enable AJAX form submission —Enable AJAX settings with no folio reload.
- Disable storing entry information in WordPress — Yous can disable the storing of entry data and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our footstep-by-step instructions on how to add a GDPR understanding field to your form.
Save your form once more once your settings await right.
Step 4: Configure Your Grade Notifications
Yous can send a notification email whenever someone submits this form on your website.

Unless yous disable this feature, whenever someone submits an uploaded image, y'all'll go a notification nearly it.
If you use Smart Tags, you lot can also send a notification to the site visitor when they make full out the class, letting them know y'all received their image, and you'll be in contact shortly.
And what's really cool is that since file attachments can often hurt e-mail deliverability, WPForms doesn't attach your users' files in notification emails. Instead, we send the file uploads via e-mail an image link.

This assures people their form has gone through. For help with this footstep, check out our documentation on how to gear up upward form notifications in WordPress.
WPForms likewise lets yous notify others when a form is submitted on your site. For help doing this, check out our step-past-pace tutorial on how to ship multiple form notifications in WordPress.
Lastly, if you desire to keep the branding of your emails consistent for your small business, y'all can check out this guide on adding a custom header to your email template.
Step five: Configure Your Form Confirmations
Form confirmations are messages that display once someone submits their responses to your form.
They allow people know that y'all've processed their form and offer you the chance to let them know what steps they must accept next.
WPForms has 3 confirmation types to cull from:
- Bulletin: This is the default confirmation blazon in WPForms. When someone submits to your class, a uncomplicated bulletin will appear, letting them know their class was candy. Bank check out some bang-up success messages to help boost user engagement.
- Show Page: This confirmation type will have users to a specific web folio on your site thanking them for submitting the class or send them to another page where they can admission other information. For help to do this, cheque out our tutorial on redirecting customers to a Thank You lot page. Also, exist certain to check out our article on creating effective Thanks pages.
- Go to URL (Redirect): This option is for when y'all want to send site visitors to a dissimilar website.
Hither'due south how to set up a simple course confirmation in WPForms so y'all can customize the message people will see when they upload an image to your WordPress site.
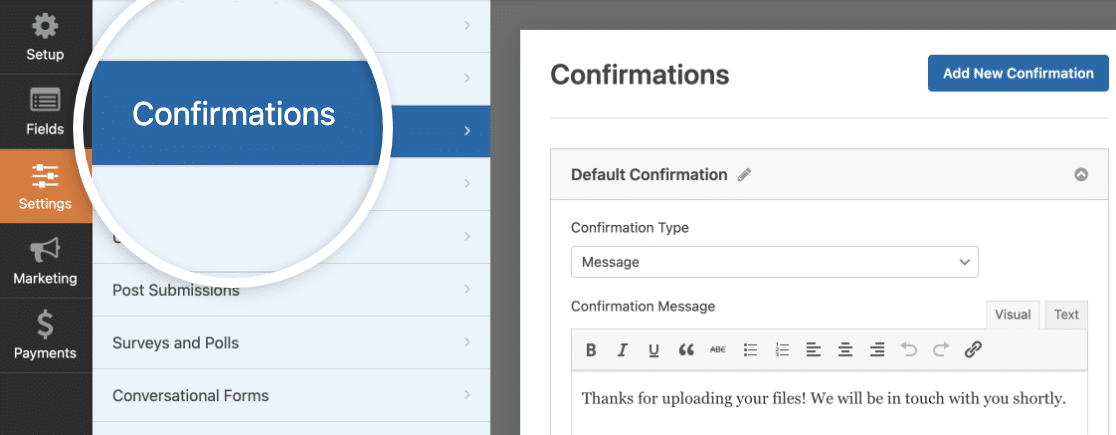
To start, click on the Confirmations tab in the Form Editor nether Settings. And so customize the confirmation message to your liking and click Save.

For help with other confirmation types, see our documentation on setting up form confirmations.
Footstep half-dozen: Publish Your WordPress Image Upload Grade
Now that yous've built your form, you'll need to add together it to your WordPress website to go your file uploader up and ready.
WPForms allows yous to add your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and even sidebar widgets.
To begin, create a new page or mail service in WordPress, or go to the update settings on an existing i. After that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget will appear inside your block. Click on the WPForms dropdown and pick your file upload form to insert it into your folio.

The course will now testify upward, and you can check to make certain you lot like the way it looks. Then publish or update your form then it appears on your website.
Now, publish your mail service or page so your WordPress upload course appears on your website.

Ok, at present that you're getting images from users on your forms, let'due south check out how to see those files.
Stride 7: View the Uploaded Files
Want to see your form entries and the uploaded files from users? You can view, search for, filter, print, and delete any of the entries. Exercise yous want to let simply logged-in users to upload images to your site? Check out the Form Locker addon.
To see the entries, caput to your WordPress dashboard and click on WPForms » Entries. Then you lot'll meet the Entries screen that shows y'all all your forms. Click on your file upload form to see its submissions and hit Viewto run into details most a specific entry.

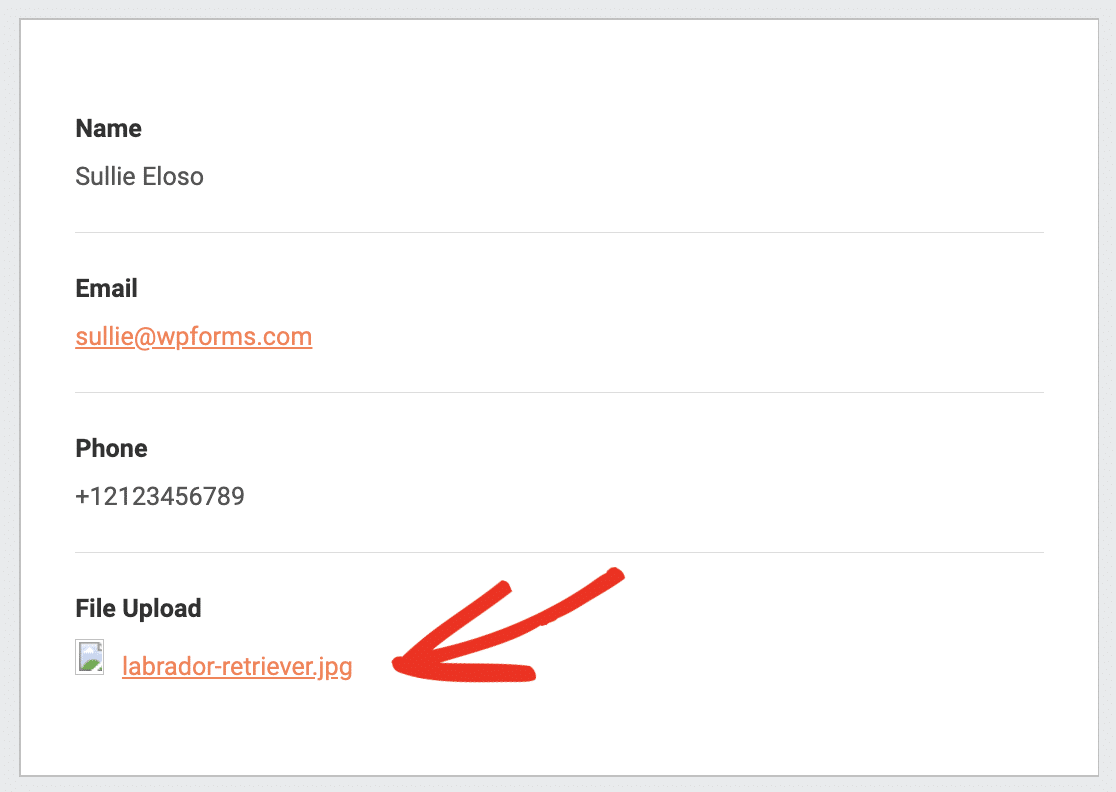
Now that y'all're within the entry, you'll be able to see the file name, plus click on it to view and/or download information technology.

Check out this consummate guide to class entries if y'all'd like to learn even more.
And at that place you lot accept it! Yous at present know how to allow users upload images to your WordPress site.
Click Here to Create an Epitome Upload Form At present
Side by side, Let Users Submit Blog Posts
Want your users to be able to submit a whole blog post, instead of just an image? Cheque out our guide on how to permit users to submit weblog posts.
So, what are you waiting for? Get started with the nearly powerful WordPress forms plugin today. WPForms Pro comes with a costless file upload form template and a 14-day money-back guarantee!
And don't forget, if you like this article, then delight follow us on Facebook and Twitter.
Source: https://wpforms.com/users-submit-images-to-wordpress/

Post a Comment for "Create a Website Where Users Can Upload Files"